How To Use Crypto Js In Angular 6

To use crypto nodejs library with typescript angular 2 for example follow these steps.
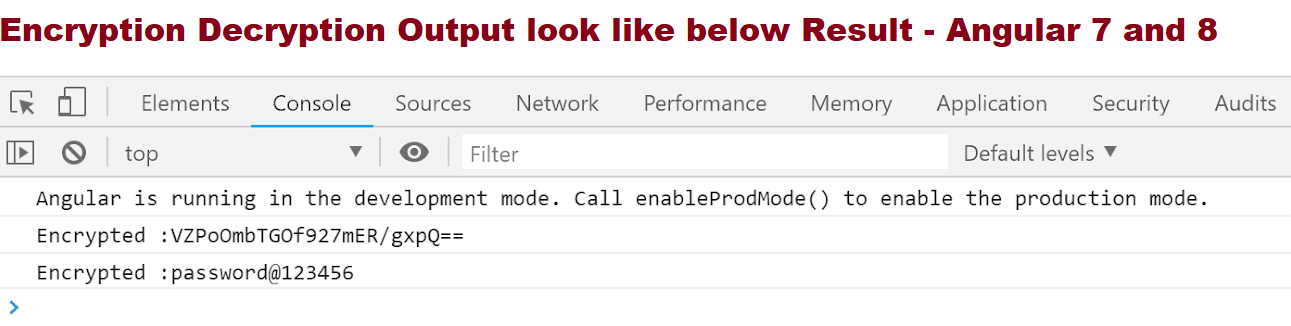
How to use crypto js in angular 6. This article is a part of angular random how tos. See this if you don t know how to use it with angular. Npm install crypto js save. This tutorial help to encrypt and decrypt string using cryptojs and aes cryptojs is very popular library which is used to convert string into encrypted text and vise versa. Node modules types node index d ts import the library where you want to use it with import as crypto from crypto.
You can use crypto js to encrypt data. In tsconfig ts file add the following. Clap button below to let others to. Do you think this useful. Import as cryptojs from crypto js.
Crypto js is very powerful library which is is used to encrypt and decrypt variable forms data and any header parameters you can create encrypted string using your salt code so that user could not decrypt your data. Documentation is at https cryptojs gitbook io docs the import for angular 6 should be the following. I have a issue like i want to store id and user in local storage as encrypted format how can i do it using angular 6. Angular 8 7 6 5 4 2 open and close modal popup using typescript and bootstrap angular 7 directive allow only numbers input in textbox example angular constant global variables angular 9 8 7 6 5 4 2. Let s create a new project with the below command.
Npm install types node save dev to install nodejs definitions. Next you put the encrypted data into your local storage. You may find some useful articles for your daily development. This quick angular tutorial help to encrypt and decrypt variable using crypto js i am using angularjs crypto angular plugin for encryption and decryption. I am using angularjs crypto angular module for encryption and decryption data you can encrypt and decrypt string forms data and any header parameters you can create your own public salt key which will secure your encrypted.